Individual Review (CPT Project, College Board Requirements)
College Board Requirements:
- Instructions for input from one of the following: the user, a device, an online data stream, a file.
- Use of at least one list (or other collection type) to represent a collection of data that is stored and used to manage program complexity and help fulfill the users purpose.
- At least one procedure that contributed to the program’s intended purpose where you have defined: the name, return type, one or more parameters.
- An algorithm that includes sequencing, selection, and iteration that is in the body of the selected procedure.
- Calls to your student-developed procedure.
- Instructions for output (tactile, audible, visual, or ) based on input and program functionality.
What exactly is my project?
Our project is a comprehensive travel planner tailored for individuals interested in exploring San Diego. Our platform offers a range of features to assist users in crafting their ideal trip experience. One key feature is our dynamic weather page, powered by an API, providing real-time weather updates for San Diego. This ensures users can plan their activities accordingly, taking into account current weather conditions. Our interactive map page offers users a detailed view of San Diego, allowing them to explore its neighborhoods, landmarks, and points of interest with ease. For those seeking exciting experiences, our activities page serves as a curated guide to the best attractions and events in San Diego. From iconic landmarks to hidden gems, users can discover a diverse range of options to suit their interests. To streamline the planning process, we provide users with a customizable itinerary feature. Here, users can efficiently organize their schedule, inputting details and preferences to create a personalized plan for their San Diego adventure. With these intuitive features, our platform empowers travelers to make the most out of their trip to San Diego, ensuring a memorable and fulfilling experience.
My Contributions
Itinerary:
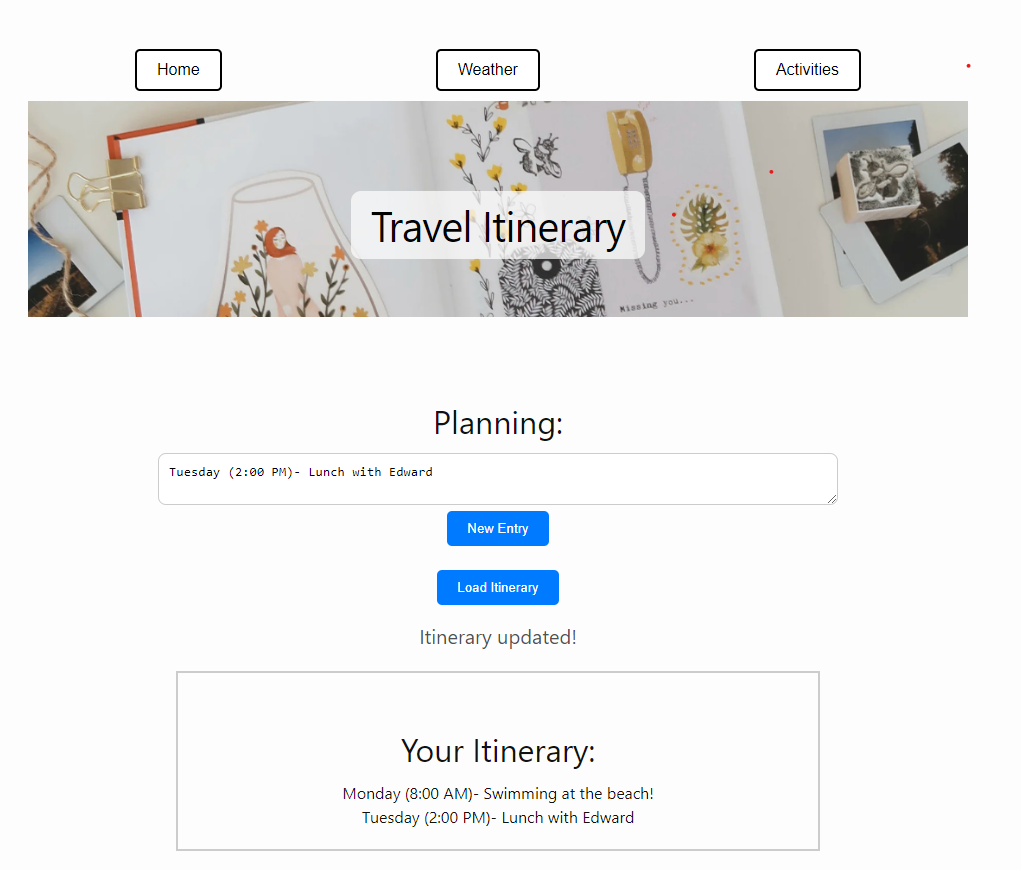
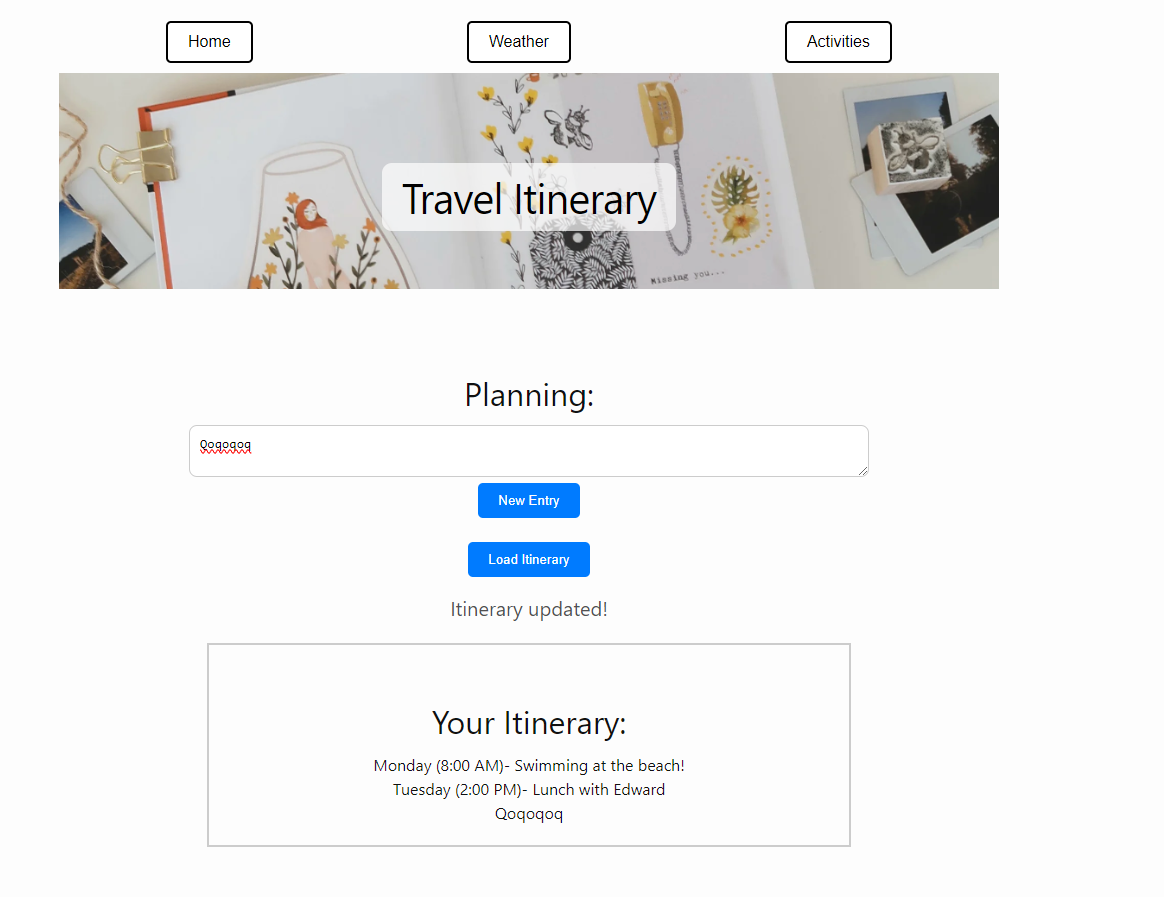
 (Frontend display for itinerary)
(Frontend display for itinerary)

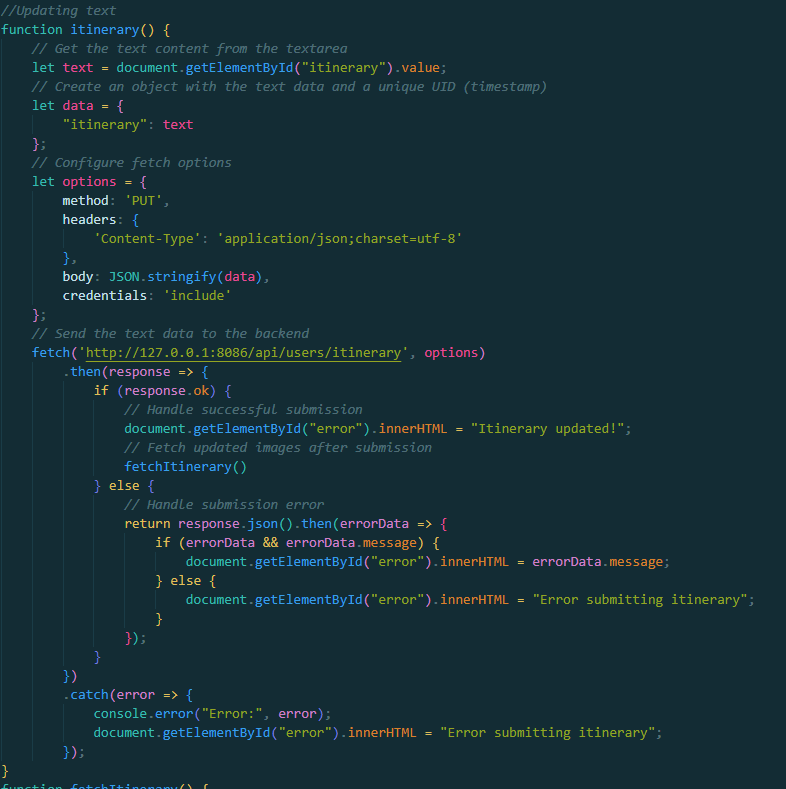
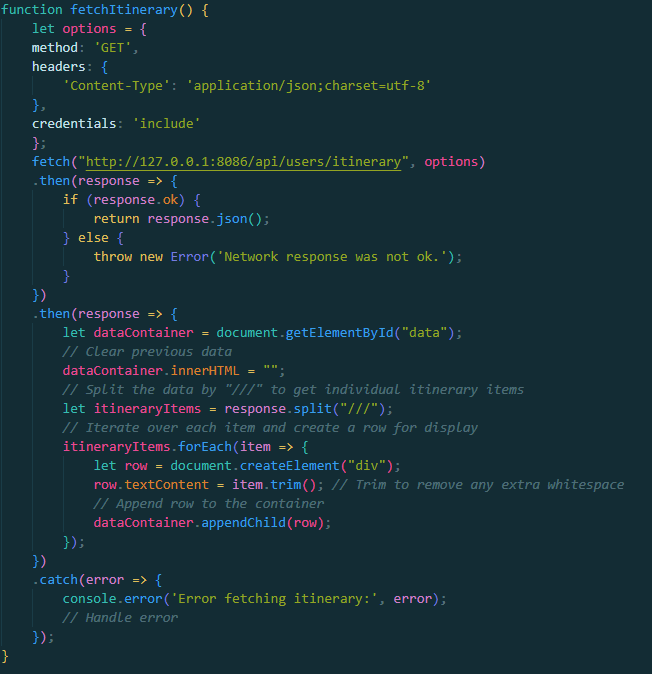
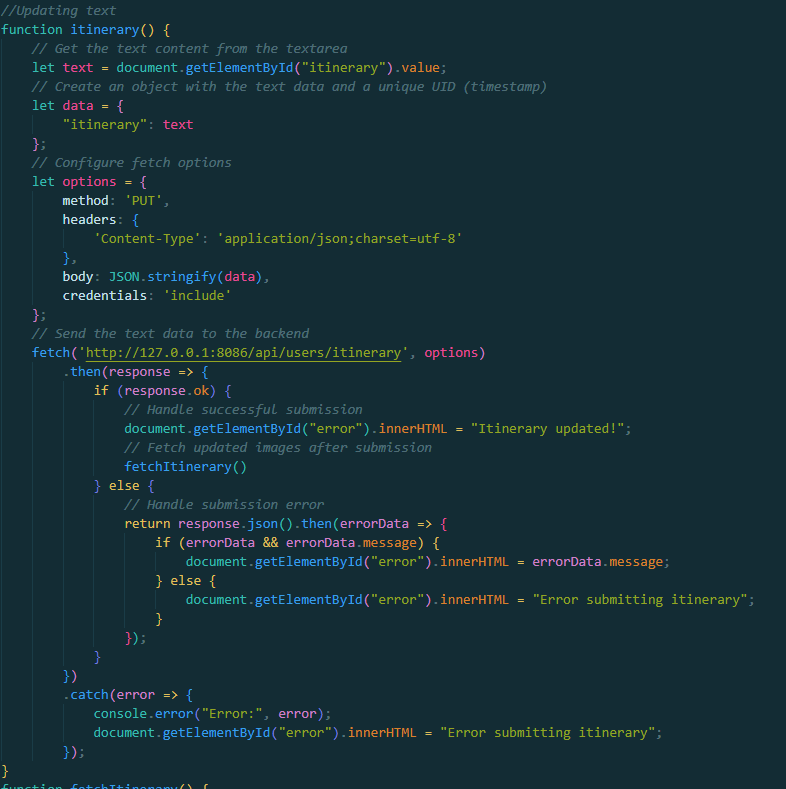
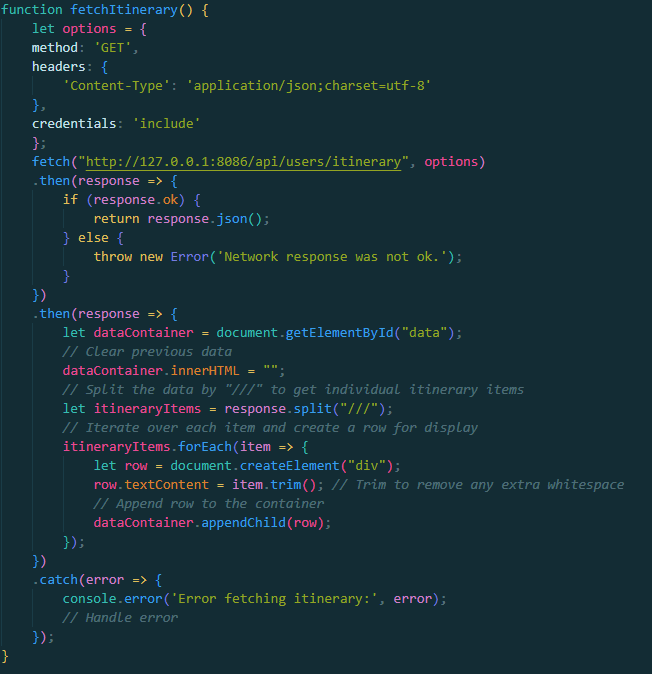
 (Frontend code fetching and updating data)
(Frontend code fetching and updating data)
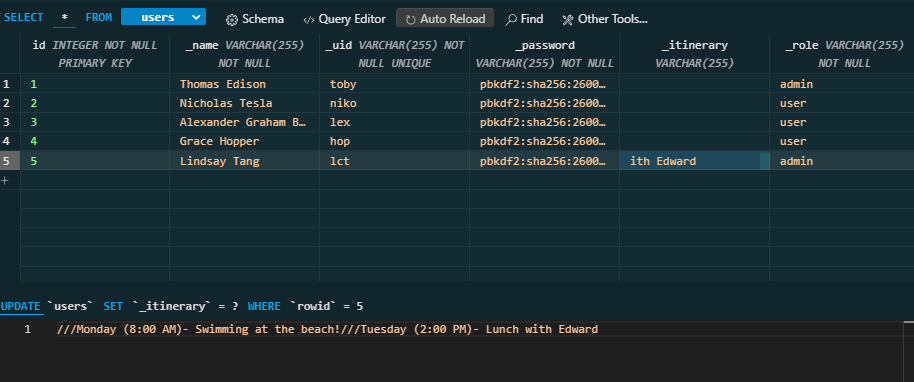
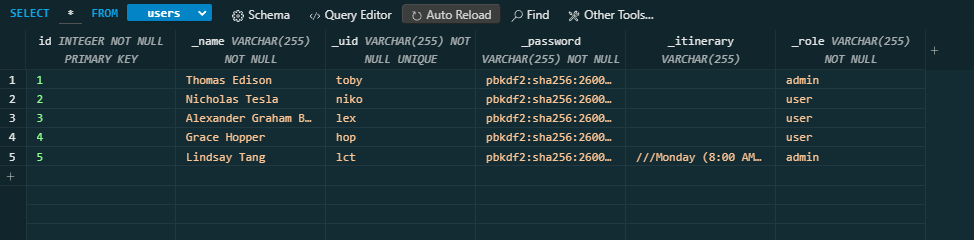
 (User Database with Itinerary Column)
(User Database with Itinerary Column)
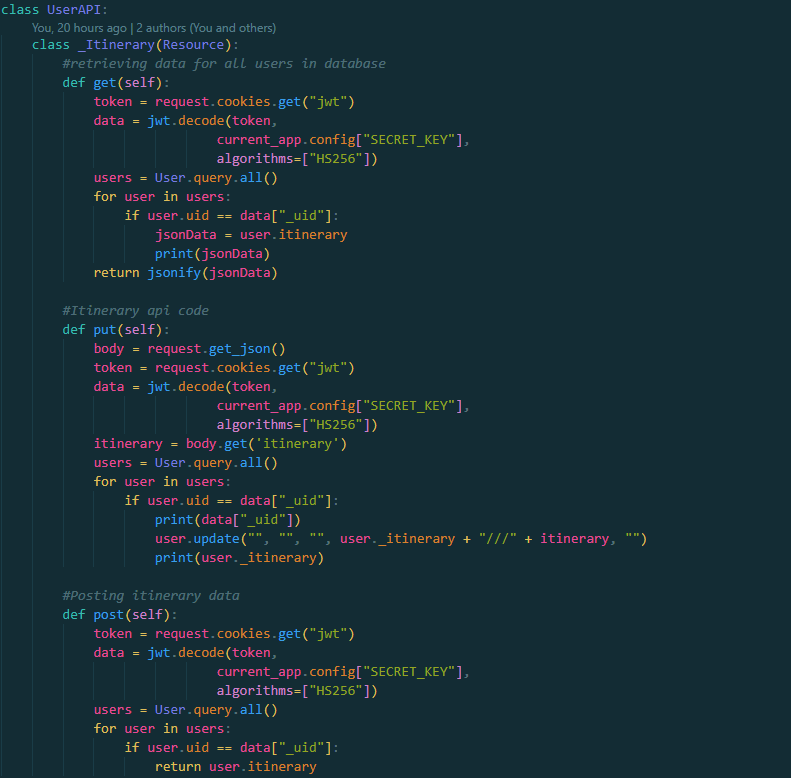
 (User API with Itinerary Class for Functions)
(User API with Itinerary Class for Functions)
For this project, I focused on two main aspects: the itinerary and activities page. For the itinerary page, I needed to add on to the database to create a column for the users to insert their itinerary data. For the frontend, I created an input box that would send whatever text they typed into the box back into the backend. That data would be stored in one column (“itinerary”) and that data would be fetched from the backend and displayed whenever the user added a new entry into their itinerary and whenever they clicked the “Load Itinerary” button.
Activities:
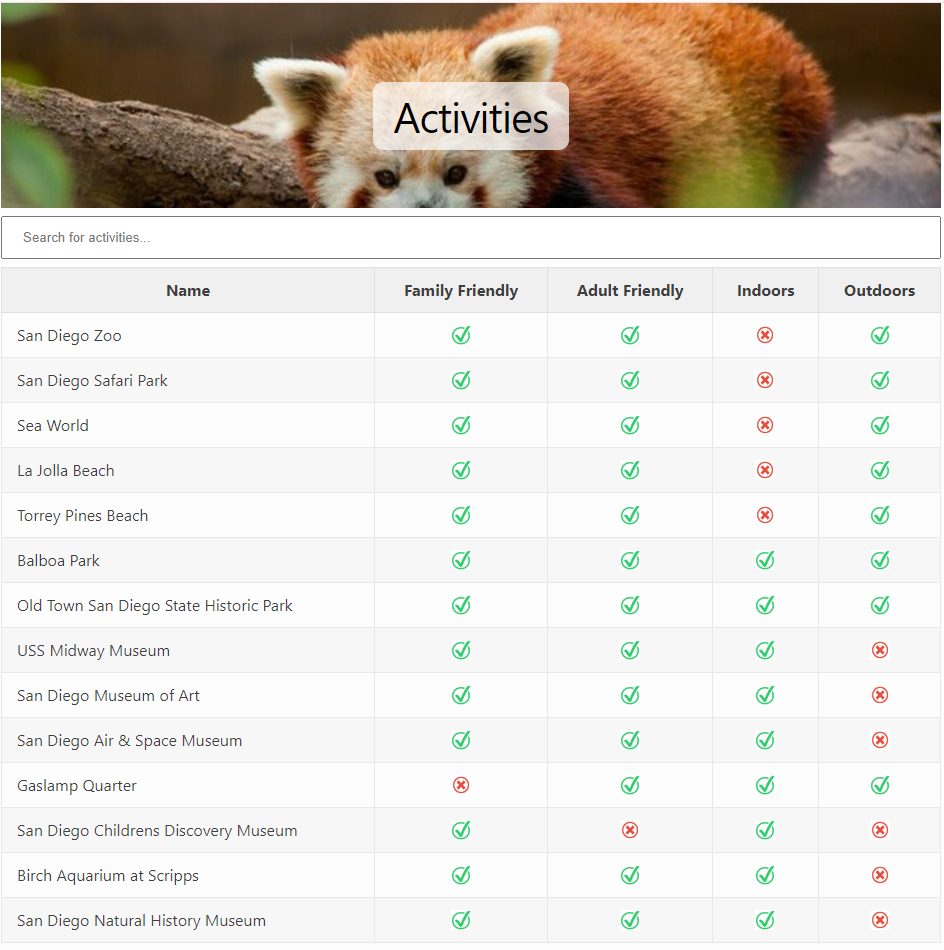
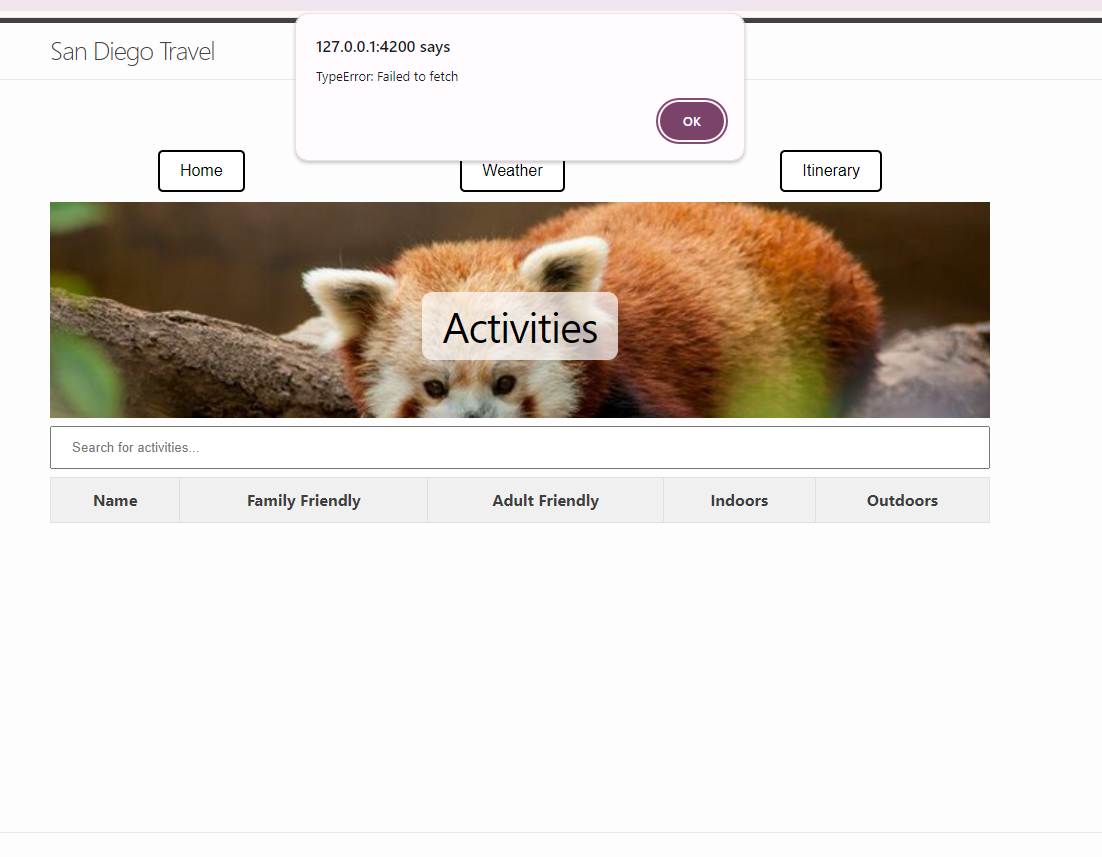
 (Frontend display for itinerary)
(Frontend display for itinerary)
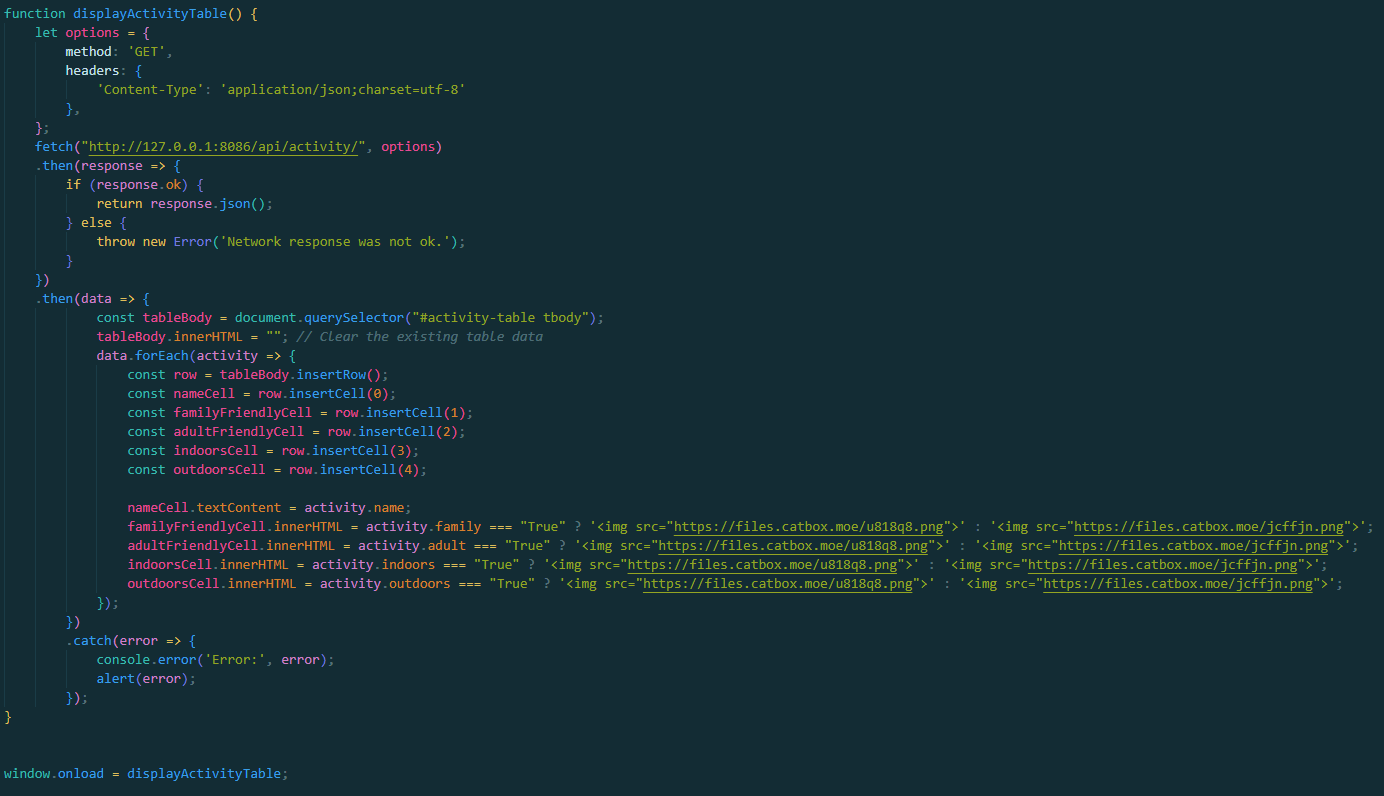
 (Frontend code fetching data from backend)
(Frontend code fetching data from backend)
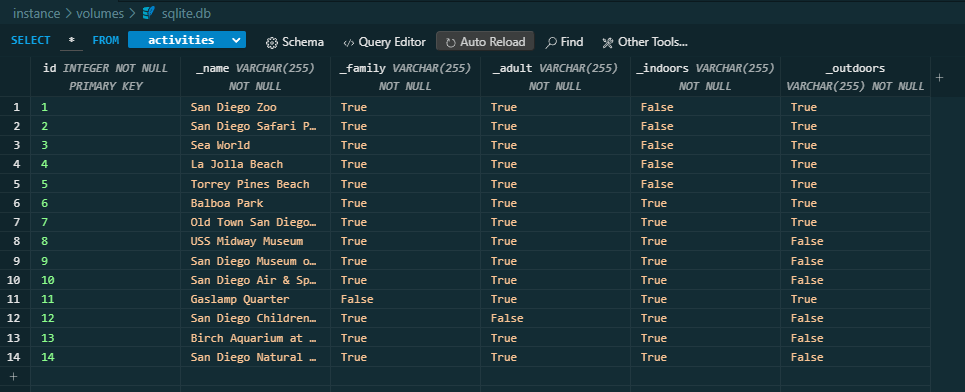
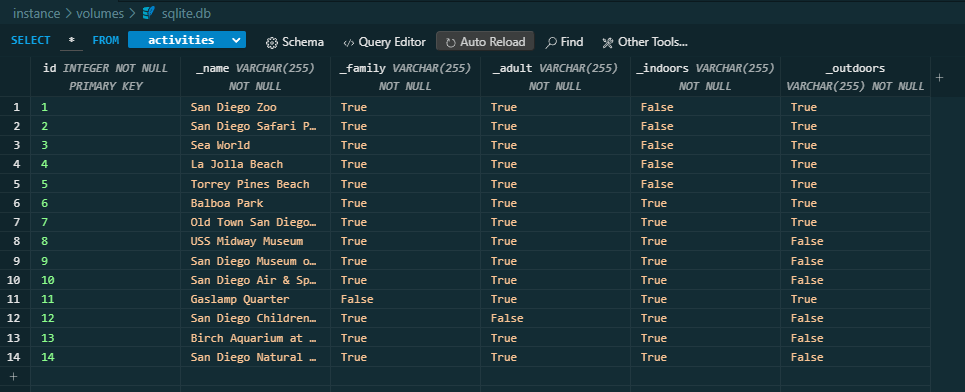
 (Activity Database)
(Activity Database)
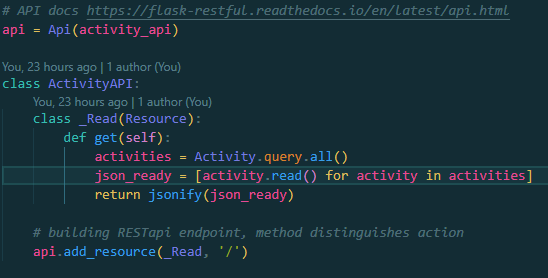
 (Activity API)
(Activity API)
For the activities, I first created a database in the backend that would be storing all of the activities that would be pasted on the website. I had a few other columns too that would be either “True” or “False” depending on if it fit the description. With the data in the backend, I would use the API to fetch the code to the frontend so that it would display in the table form the frontend.
How does my project meet those requirements?
- Instructions for input from one of the following: the user, a device, an online data stream, a file.

 (Frontend code fetching data and updating the itinerary based off of user input)
(Frontend code fetching data and updating the itinerary based off of user input)
The itinerary aspect of the project takes in user input, which is whatever they type into the input box, and sends that data into the backend for the database to store. Then, after sending it to the backend, the data is then fetched back into the frontend along with the rest of the itinerary column data stored in the backend. The data is then displayed in the frontend inside a box.
- Use of at least one list (or other collection type) to represent a collection of data that is stored and used to manage program complexity and help fulfill the users purpose.
 (User Database)
(User Database)
 (Activity Database)
(Activity Database)
In our project, we use SQLite Databases to store, manage, and collect data.
- At least one procedure that contributed to the program’s intended purpose where you have defined: the name, return type, one or more parameters.

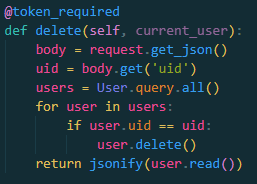
(User API: Delete Procedure)
In our project, we have two APIs with multiple procedures with defined return types and perameters. One example of the many procedures we have is the delete procedure. The name of the procedure is _CRUD.delete(), takes in the perameters of the uid, and the return type is JSON.
- An algorithm that includes sequencing, selection, and iteration that is in the body of the selected procedure.
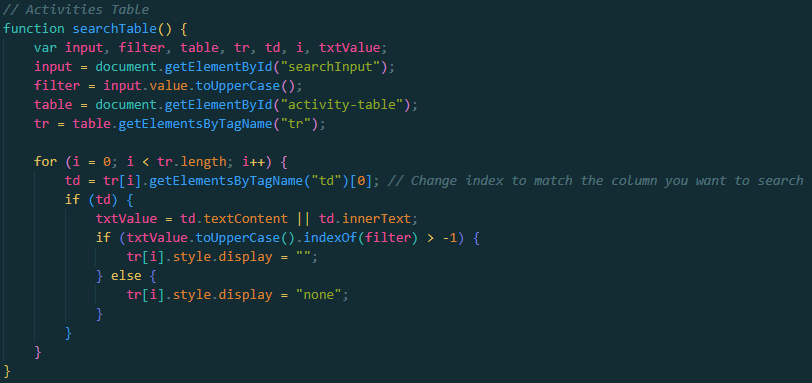
 (Sifting through the table to find the right entry)
(Sifting through the table to find the right entry)
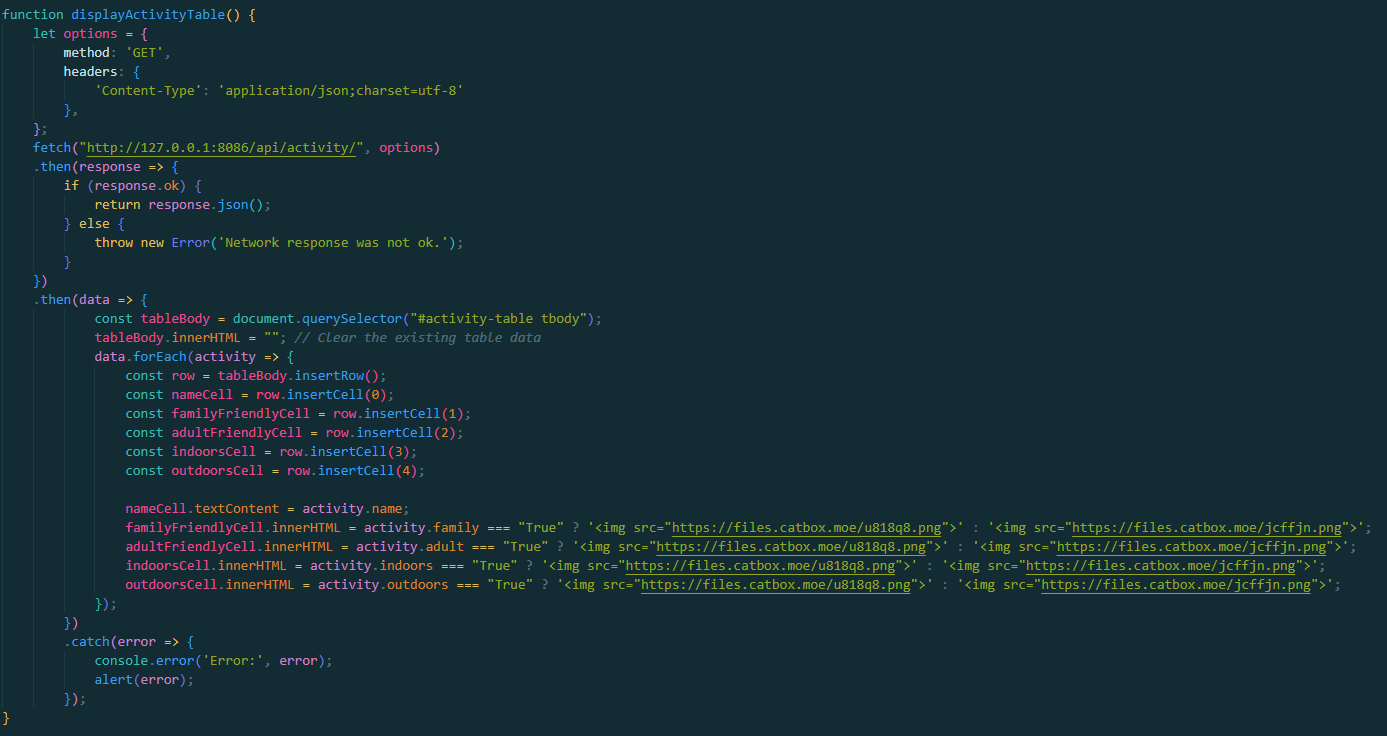
 (Populating table by sifting through the data fetched from database)
(Populating table by sifting through the data fetched from database)
Through the searchTable function, I have implemented a sequential process where table elements are iterated over, selected based on search criteria, and displayed or hidden accordingly. Additionally, the displayActivityTable function demonstrates sequencing by fetching data from the backend, handling responses, clearing existing table data, and iteratively populating the table with new entries. Selection is evident in conditional statements where elements are checked for specific conditions before taking action. Finally, iteration plays a crucial role in both functions, allowing for efficient processing of multiple table elements and fetched data. Overall, the code effectively manages program complexity and fulfills the user’s purpose of searching and displaying data in a tabular format.
- Calls to your student-developed procedure.

(window.onlaod)
 (onclick)
(onclick)
We call to our student-developed procedures through many ways. One way is through window.onload in which the procedure is run without any user input. The second way a procedure is called is when a user clicks on a button. Using onclick, a user can call a procedure.
- Instructions for output (tactile, audible, visual, or ) based on input and program functionality.
 (Can’t fetch data from database)
(Can’t fetch data from database)
 (Displaying itinerary data from backend + user input)
(Displaying itinerary data from backend + user input)
One example of an output (visual) that our project is an error output whenever the function is not able to fetch data from the backend. Another example of another visual output is the itinerary. When the user inputs an entry into the itinerary and clicks the button, the data will be sent to the backend and then fetched back to the frontend to display the entire itinerary column.
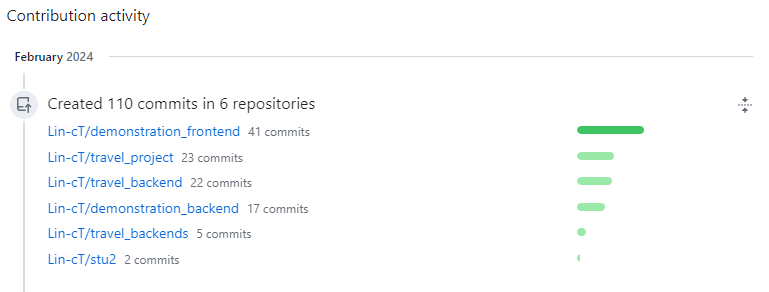
Commits
All Commits of February

My Github is unfortunatley a little bit messed up. While in the commits, you can see that a user by the same username, Lin-cT, pushed commits, it does ont actually count as my commit. I am not too sure of this reason, therefore my total commits will be hard to calculate.
Key Commits: Frontend
Itinerary In this commit, I was finally able to get the html for the itinerary working and I began the process of starting on the javascript for the itinerary.
Itinerary Finish In this commit, I was able to finish off the itinerary and was successful for calling to the backend and fetching plus updating data.
Activities In this copmmit, I was able to get a good start on the activities page and a good start on the javascript part of it.
Key Commits: Backend
Activities Table In this commit, I was able to create my own model called the activity model, and I also created my own API to help transfer data from the backend to the frontend.
Reflection on Trimester 2:
Trimester 2 proved to be a period of considerable challenge and growth in my academic journey. While the experience was marked by moments of stress, particularly within group dynamics, it ultimately served as a testament to my ability to persevere through adversity.
One of the primary stressors stemmed from the logistical difficulties in coordinating with my group members, who, despite being capable individuals, often found themselves overwhelmed with other commitments. As a result, the burden of organizing and executing various tasks, including the creation of an entire student teach presentation and substantial contributions to the CSP project, fell predominantly on my shoulders.
Despite these challenges, Trimester 2 provided me with invaluable lessons in resilience and determination. Despite feeling at times overwhelmed and backed into a corner, I refused to succumb to the pressure. Instead, I embraced a mindset of perseverance, which enabled me to navigate through the obstacles and emerge victorious.
A significant source of pride amidst the trials of the trimester was the notable progress in my coding proficiency. Taking on the responsibilities of both backend and frontend development allowed me to deepen my understanding of complex concepts such as SQL databases, endpoints, APIs, and CRUD operations. This hands-on experience provided me with a tangible sense of accomplishment and reinforced my confidence in my abilities.
Reflecting on Trimester 2, while acknowledging the challenges encountered within group dynamics, I am gratified by the strides made in my coding journey. The adversity faced served as a catalyst for personal and academic growth, reinforcing my resilience and solidifying my understanding of fundamental programming concepts.